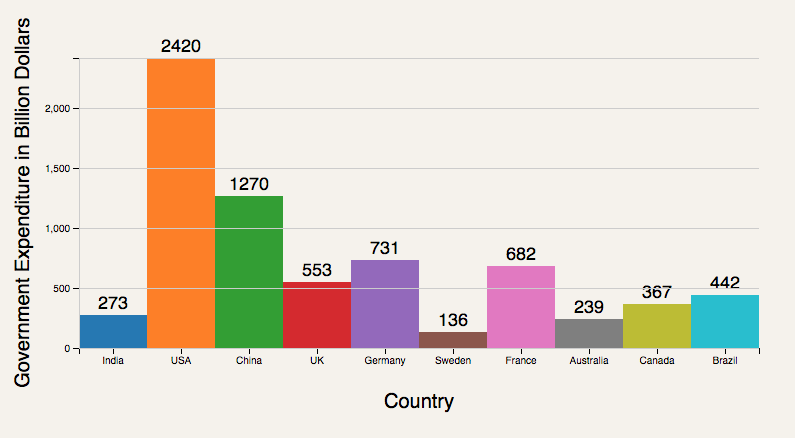
D3: scaleOrdinal, scaleLinear, schemeCategory10, axisLeft, axisBottom: Bubble Plot of World Bank Data | by nick3499 | Medium

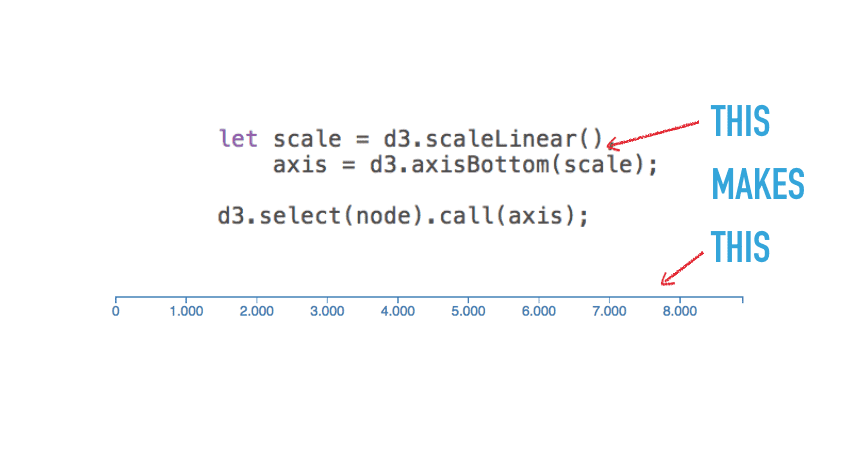
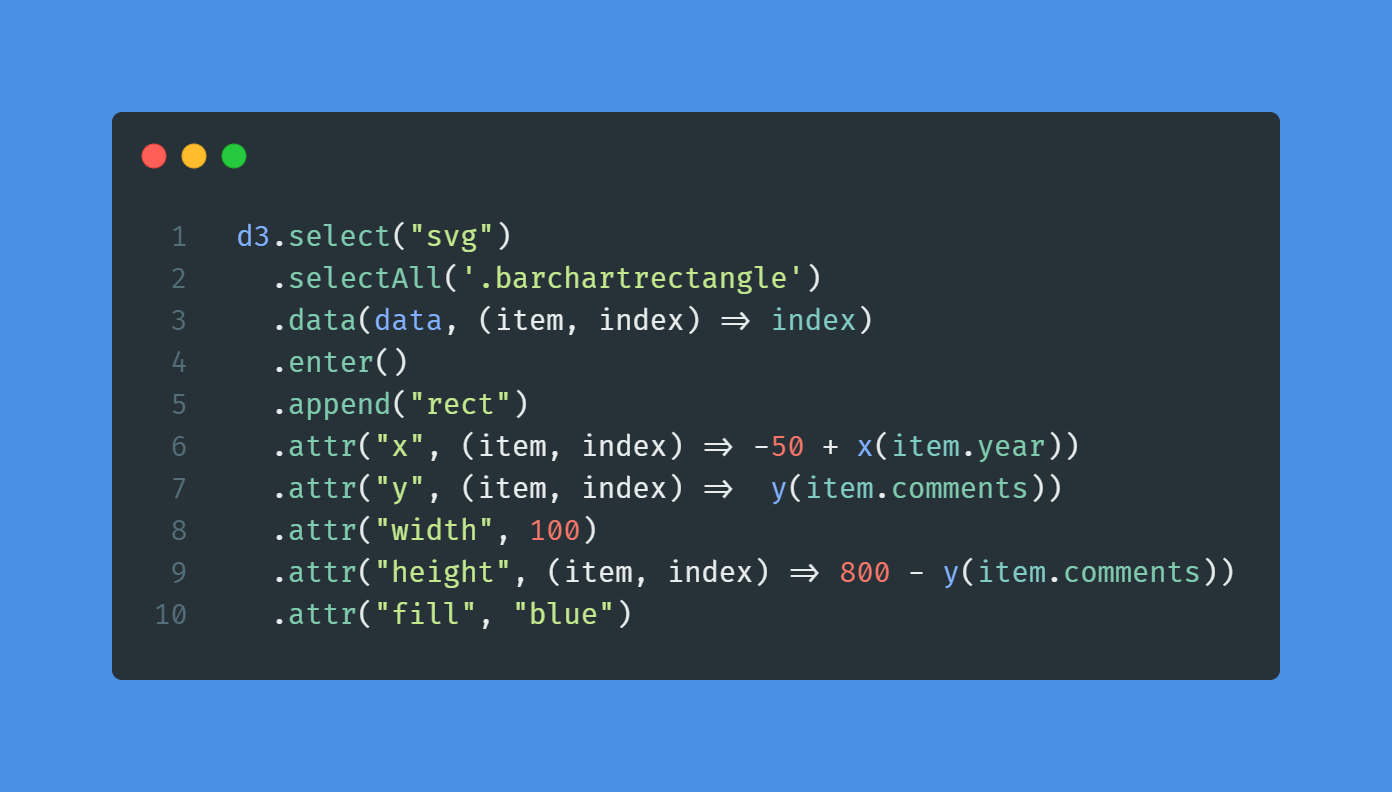
A Quick Look at D3.js. Visualize anything you dream of using… | by Diederik Mathijs | Better Programming

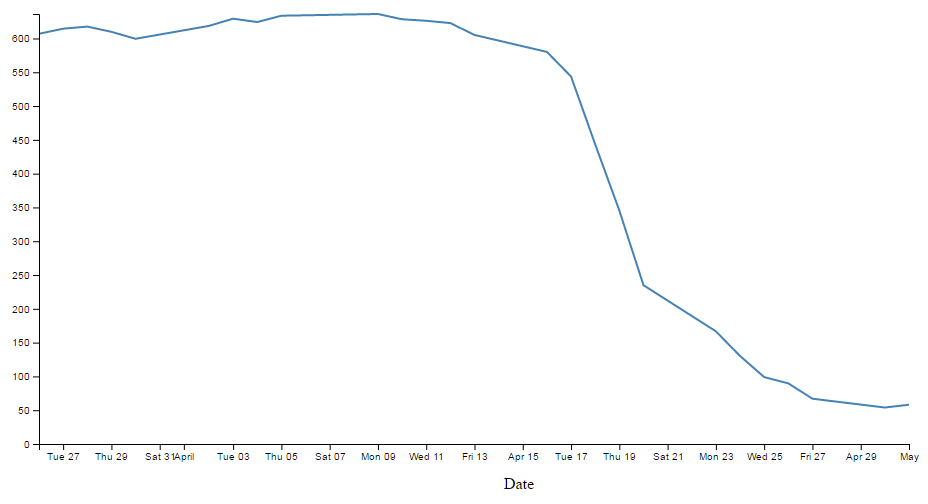
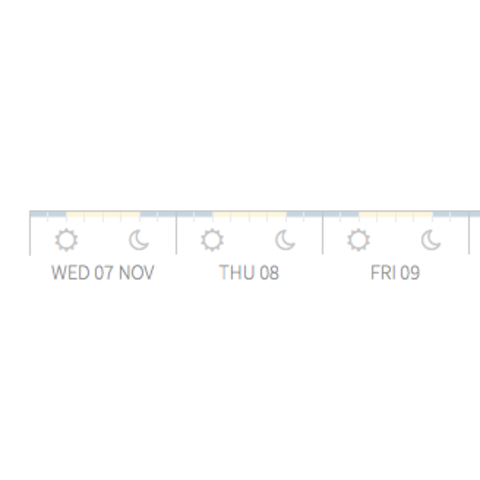
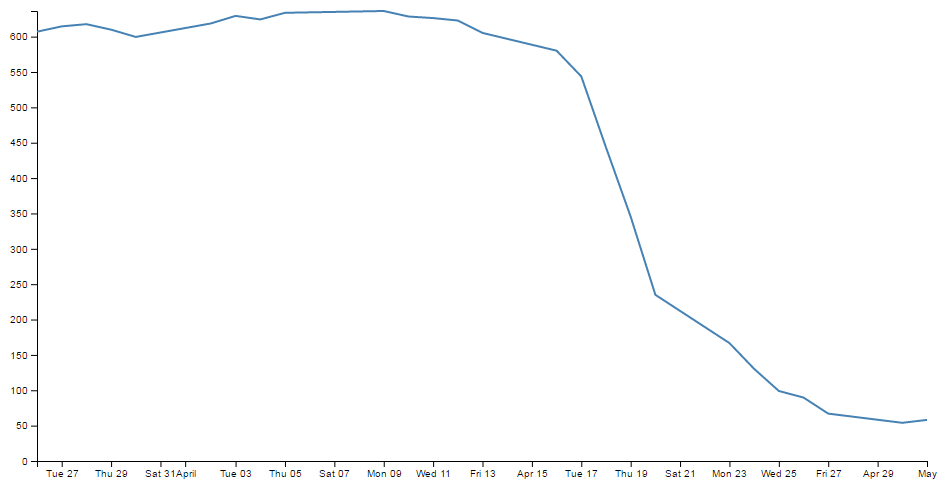
javascript - is d3.axisBottom().tickFormat(""); an intended way to render an axis with ticks and without tick labels? - Stack Overflow