Is it possible to set clip-paths conditionally on a dash table? - Dash Python - Plotly Community Forum

Multiple Fabric Color Illustration Vector Clip Path Design, Fabric, Fabric Print, Print File PNG and Vector with Transparent Background for Free Download

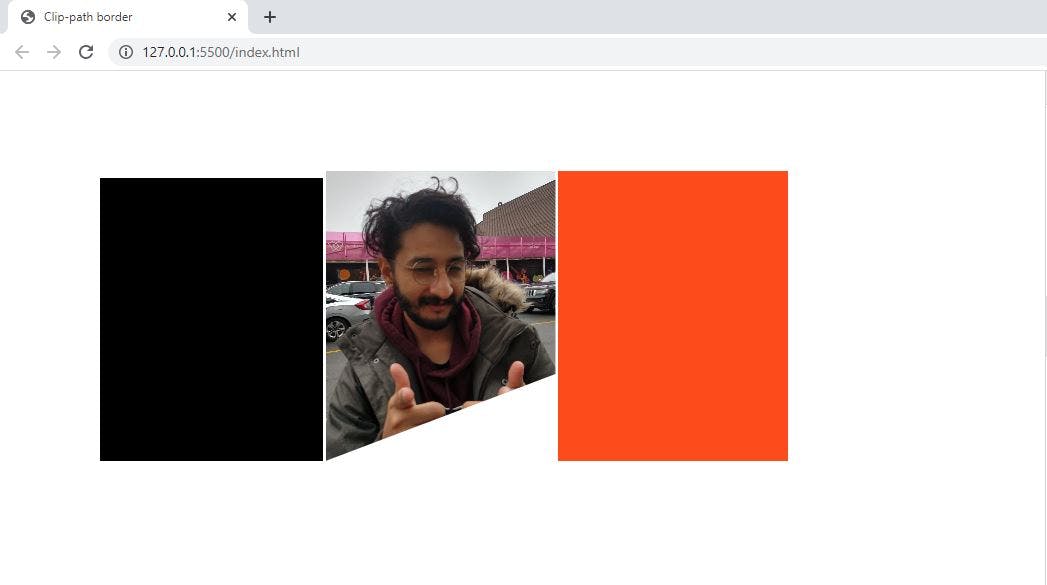
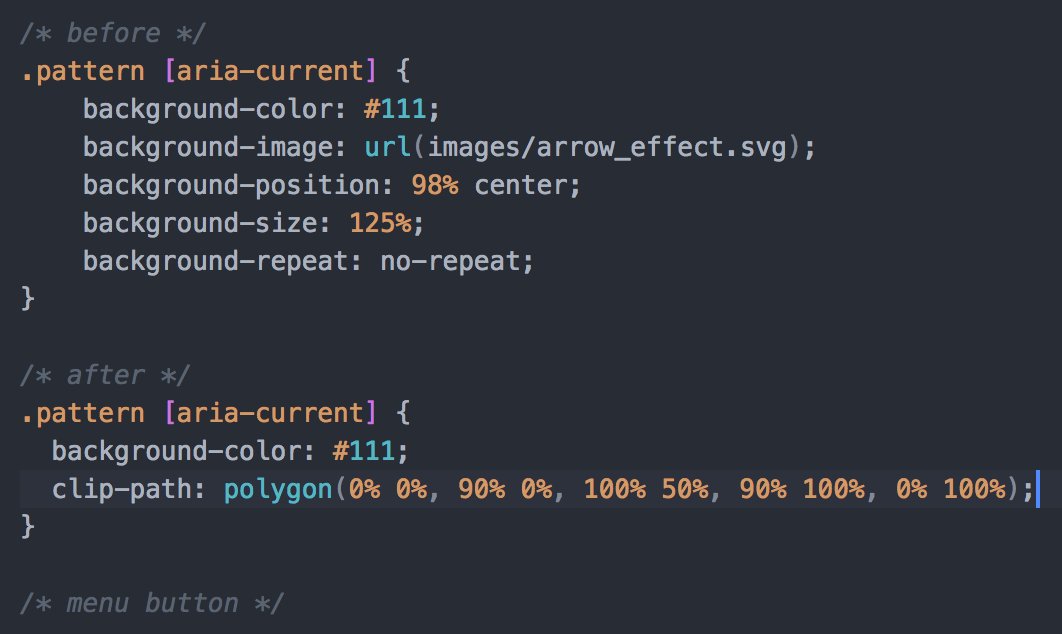
front-end.social/@heydon on X: "Using `clip-path` for an arrow shape. So much better than a background image. #CSS https://t.co/5sDum3WFUB" / X