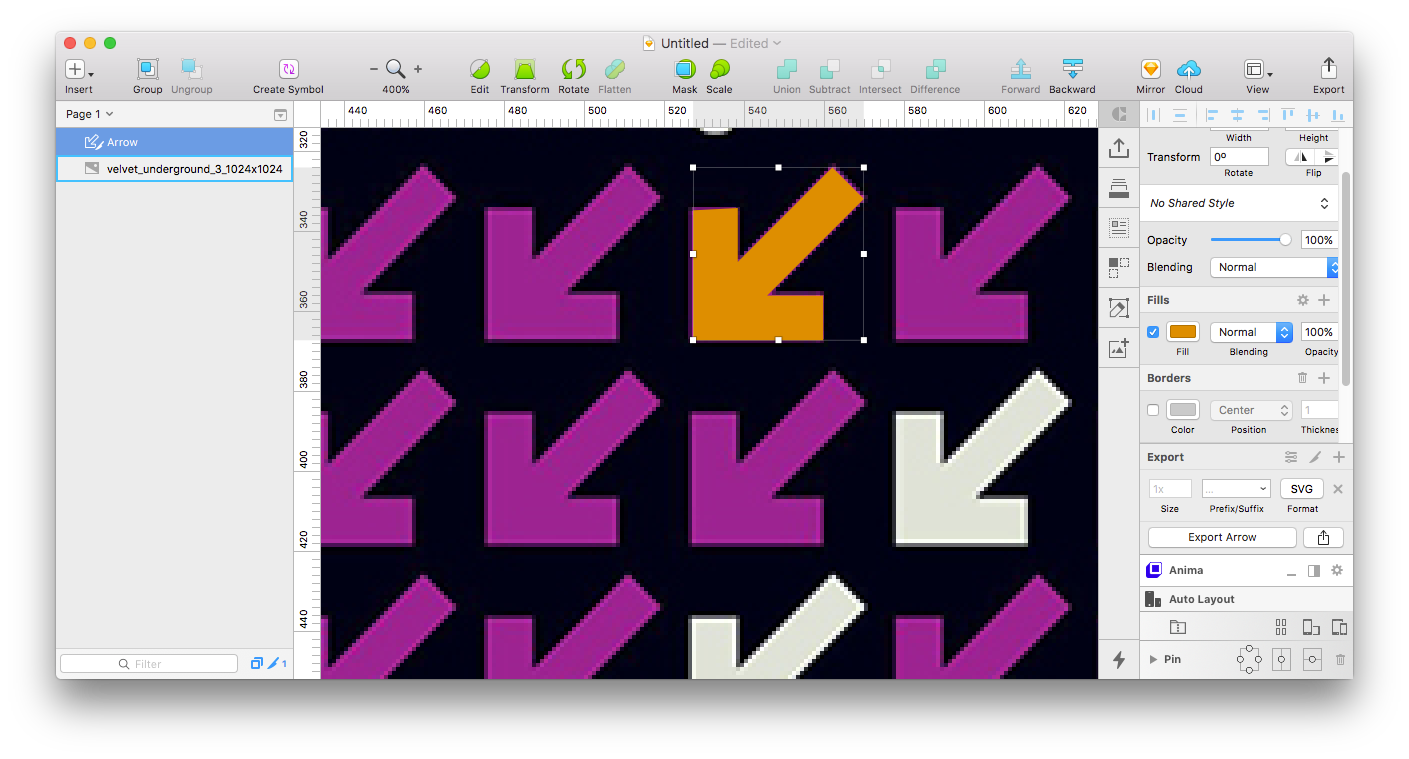
Converting an SVG Path to a PNG - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

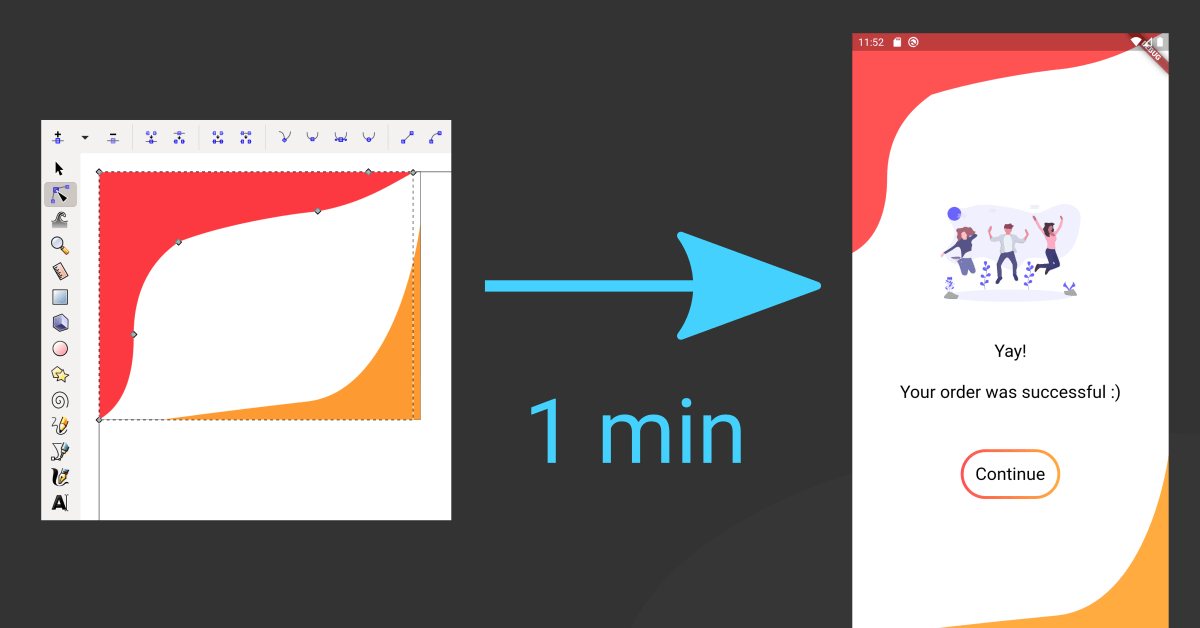
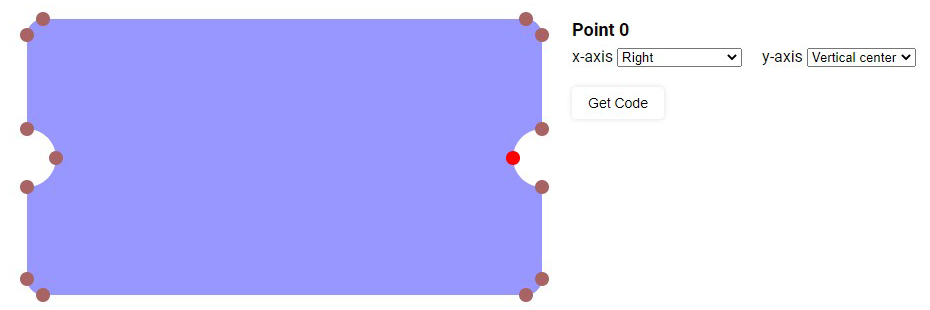
How to create custom shapes in Flutter from any vector in less than a minute | by Maria Papageorgiou | Bootcamp