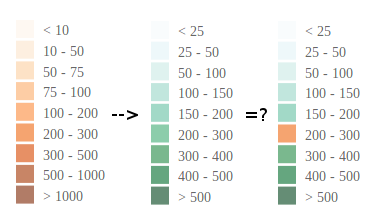
Susie Lu on X: "d3legend now has custom label func @seemantk for threshold scales easier implementation now: https://t.co/KxhPHFI66u https://t.co/5mYTFUdB7N https://t.co/y2fOAmzBVT" / X

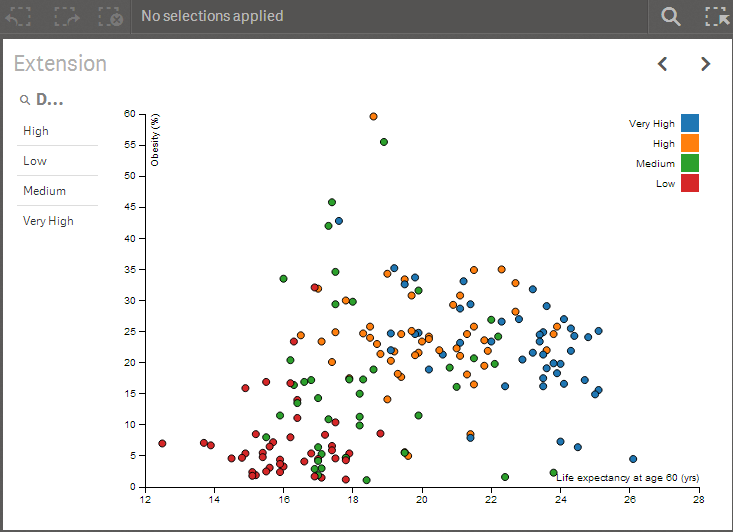
javascript - Why does my D3 legend color ramp replace my second legends colors when I remove it in react? - Stack Overflow
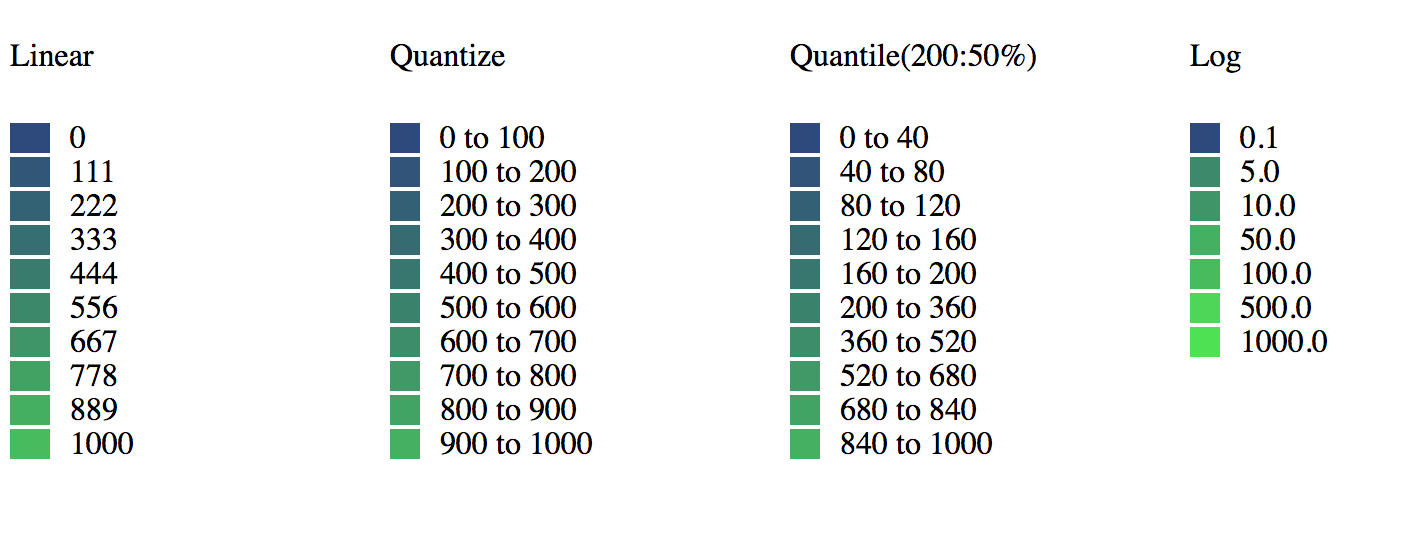
GitHub - iros/d3.chart.horizontal-legend: A d3.chart based horizontal legend that takes a d3 color scale and returns a legend