
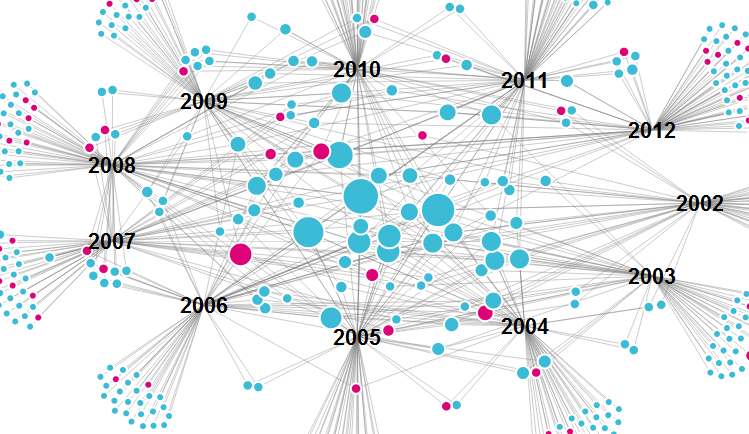
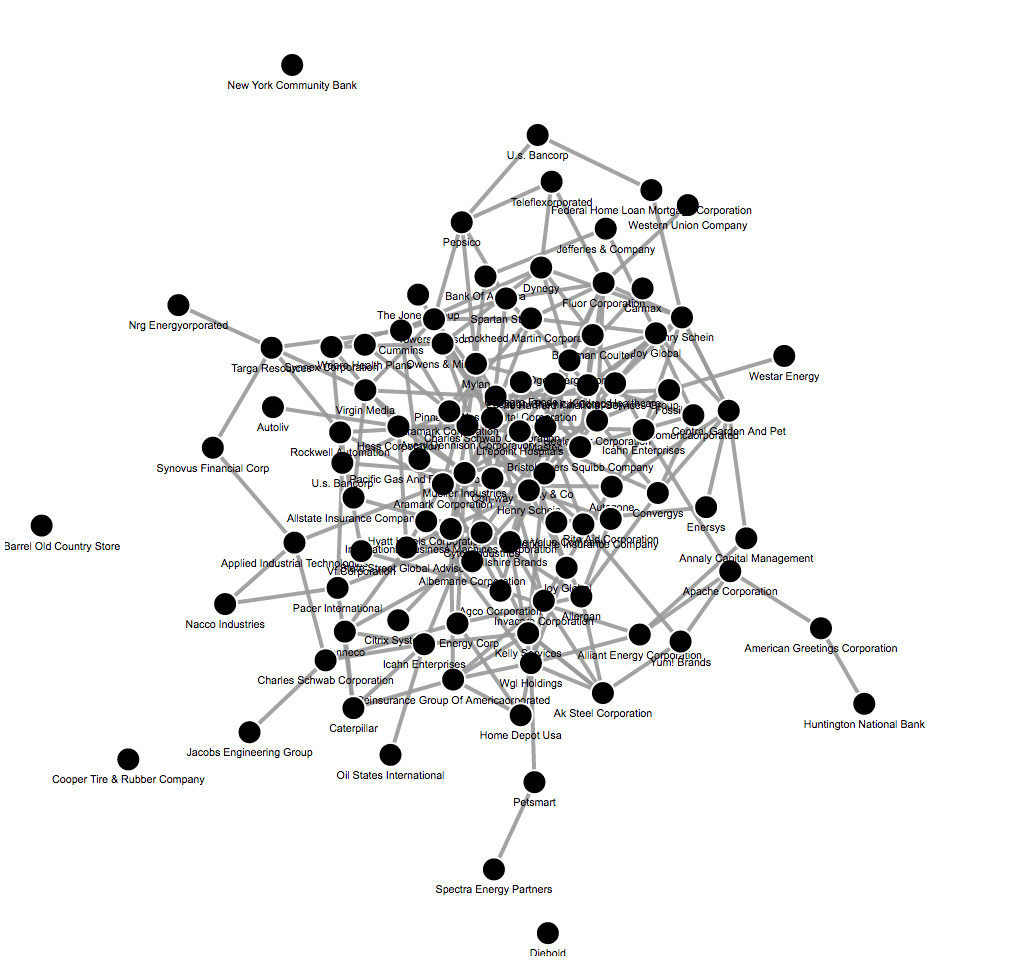
Chapter 7. Network visualization - D3.js in Action, Second Edition: Data visualization with JavaScript

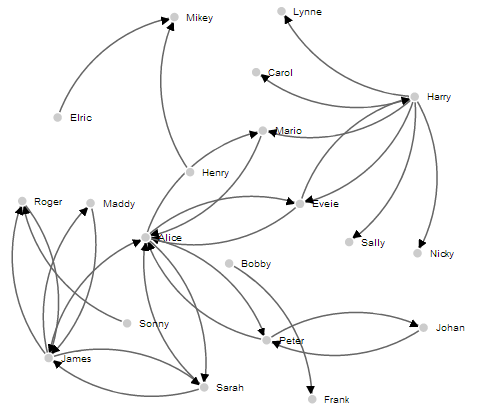
D3.js - Directed Acyclic Graph : how to rearrange the nodes and edges to avoid intersection of edges - Stack Overflow

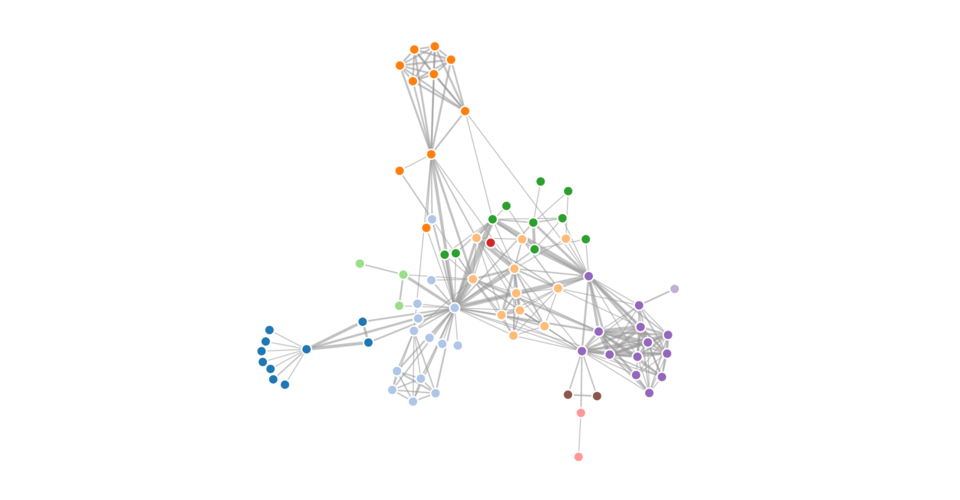
javascript - d3.js How to draw a Force-Directed Graph with nodes grouped by circles - Stack Overflow