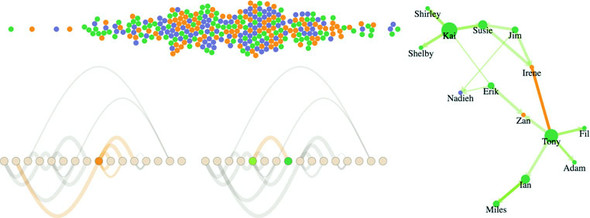
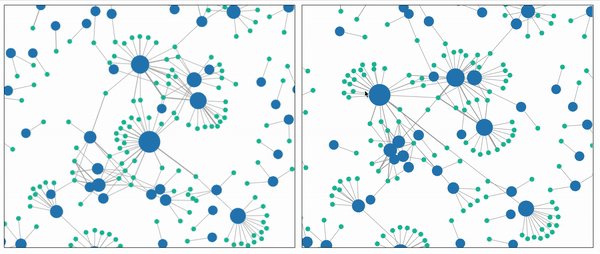
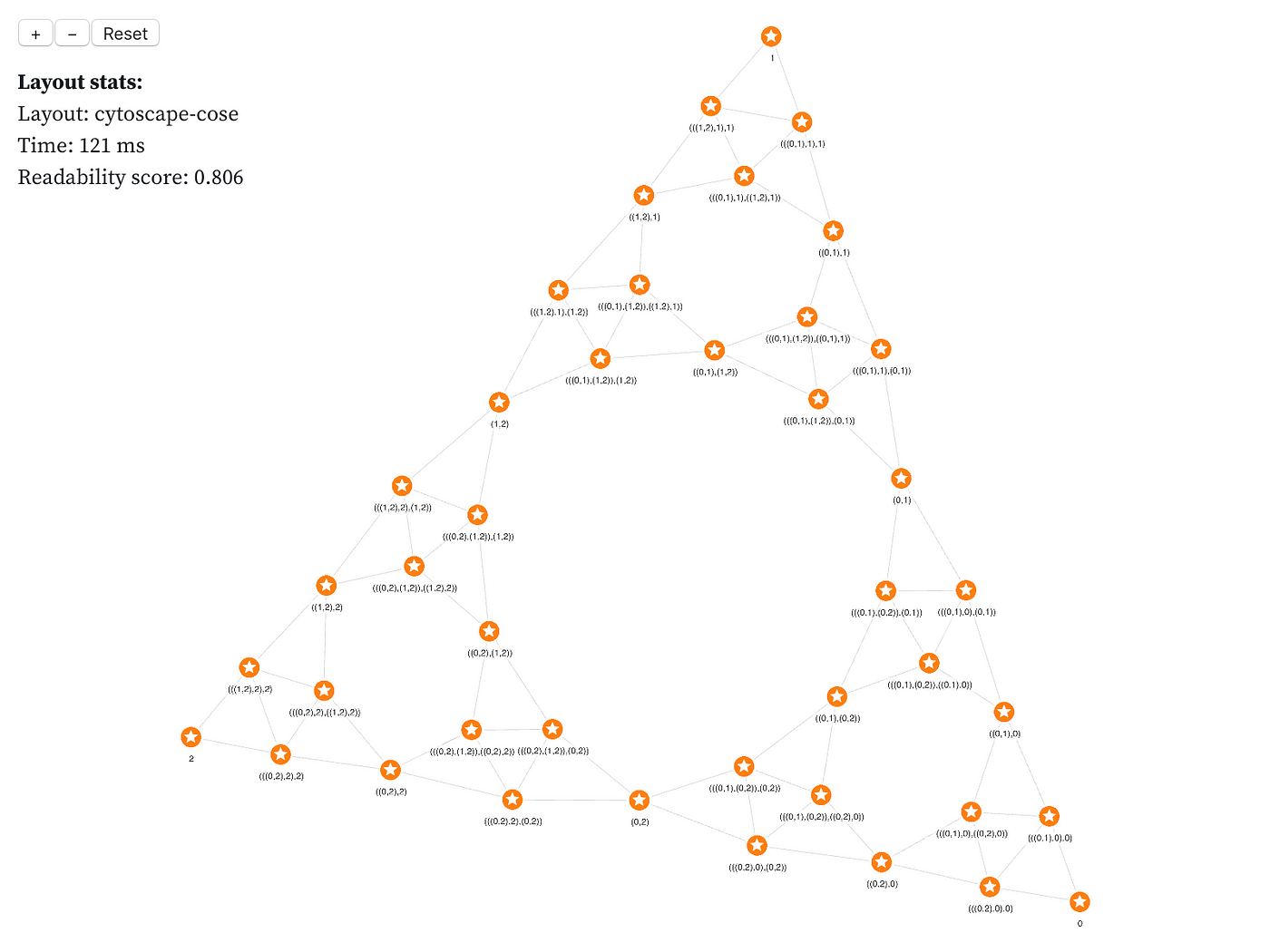
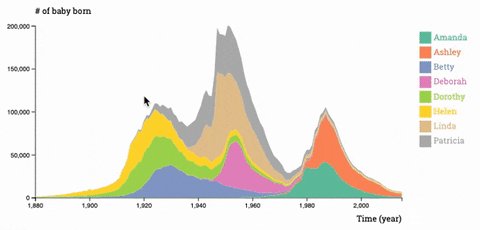
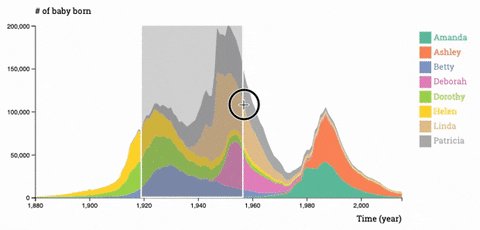
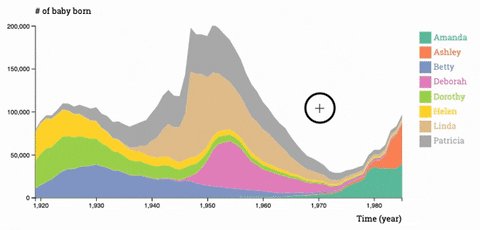
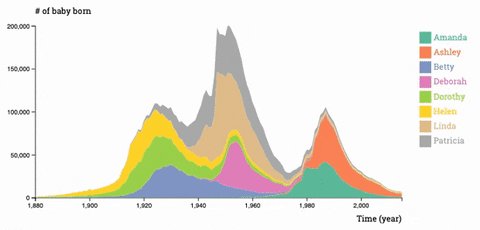
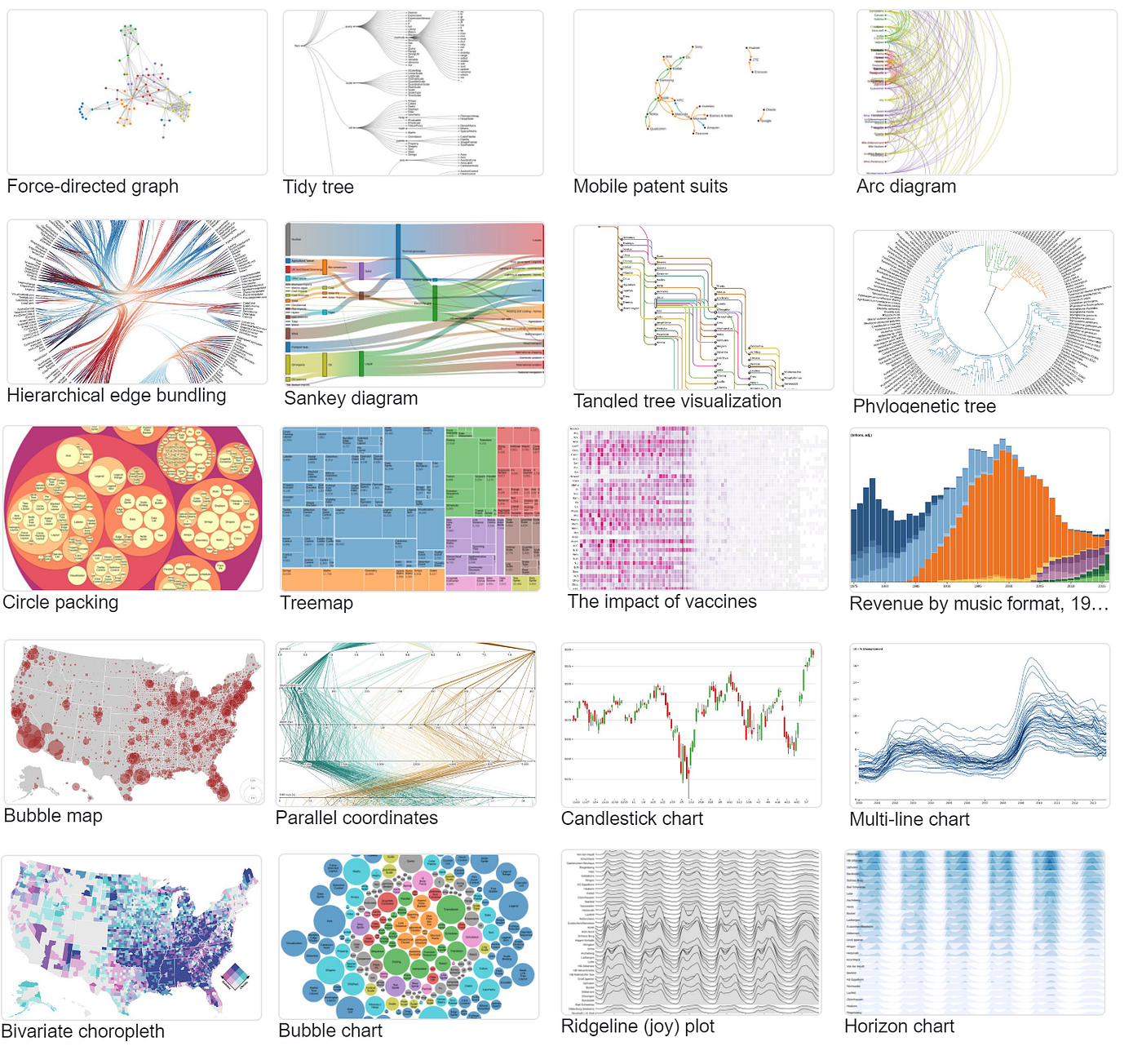
3 examples of beautiful D3 graphs (with code!) | by Minna Wang | Visual Analytics Field Notes | Medium

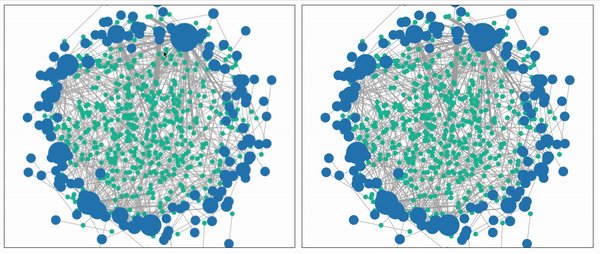
Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

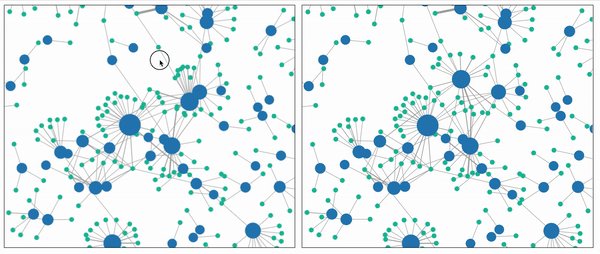
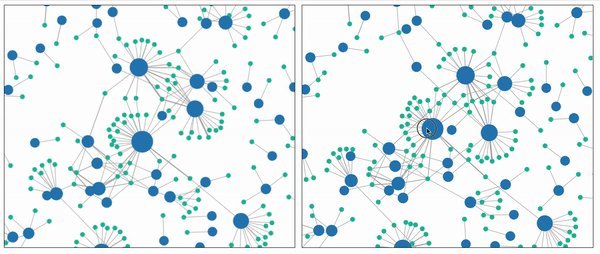
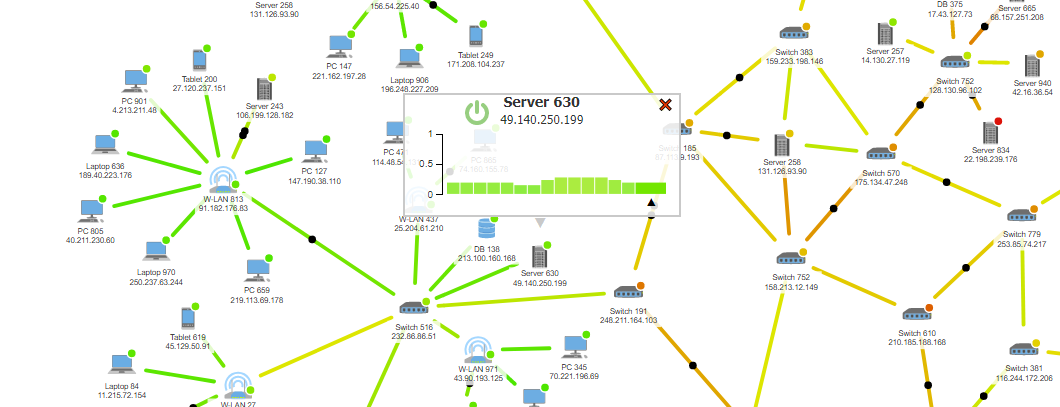
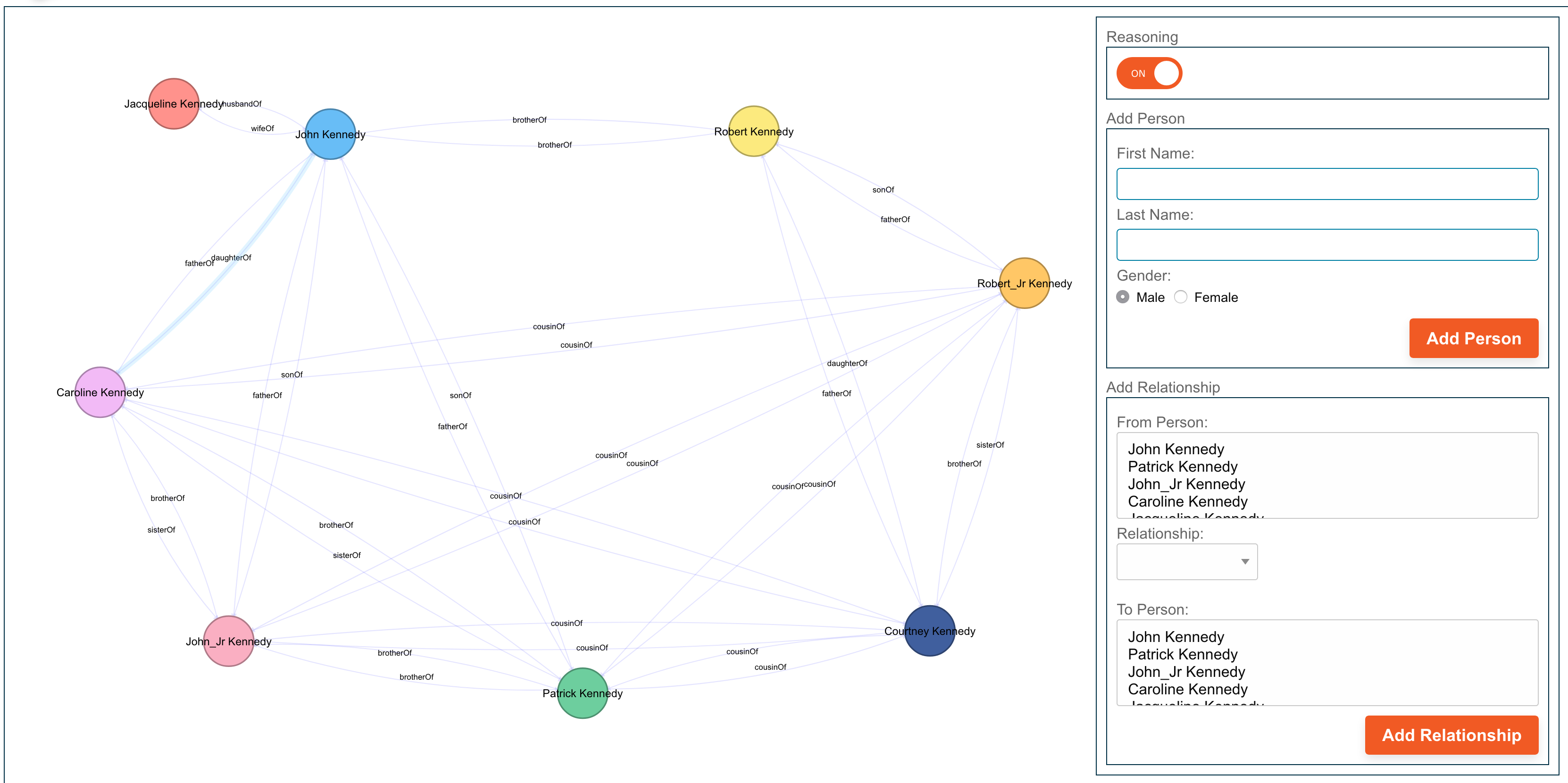
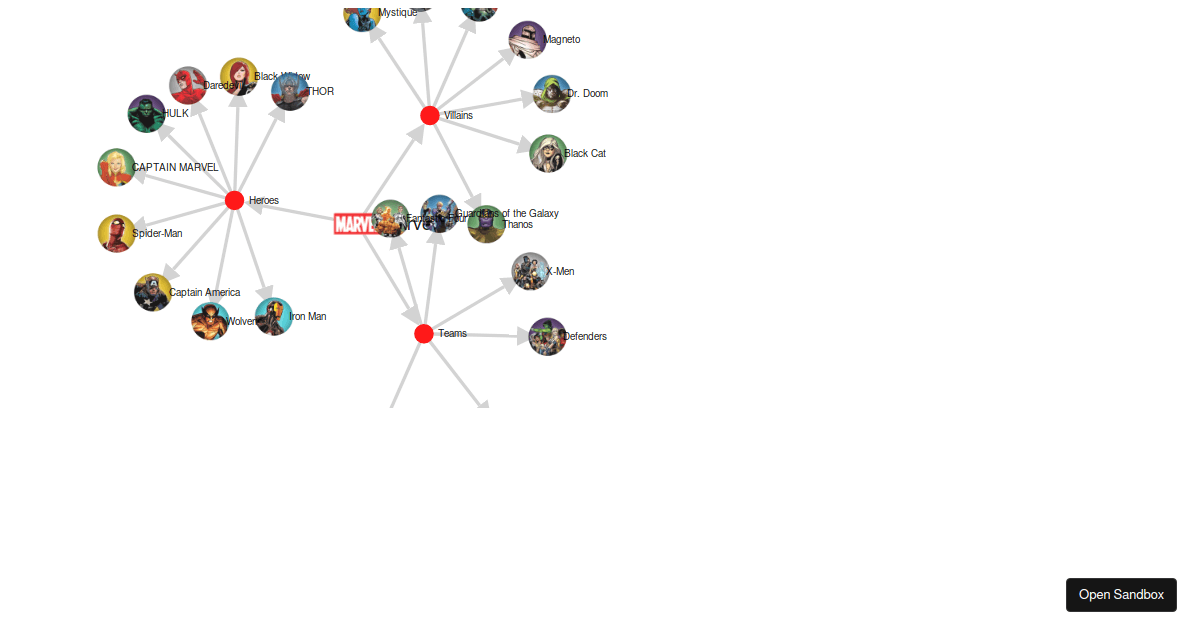
d3.js - D3 highlight selected node, and its links to parent and ancestors in a force directed graph - Stack Overflow