
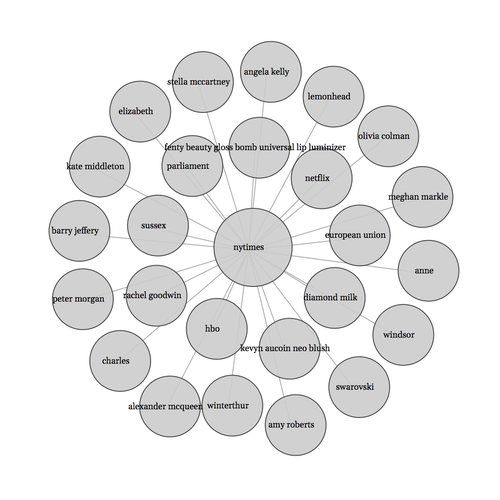
Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

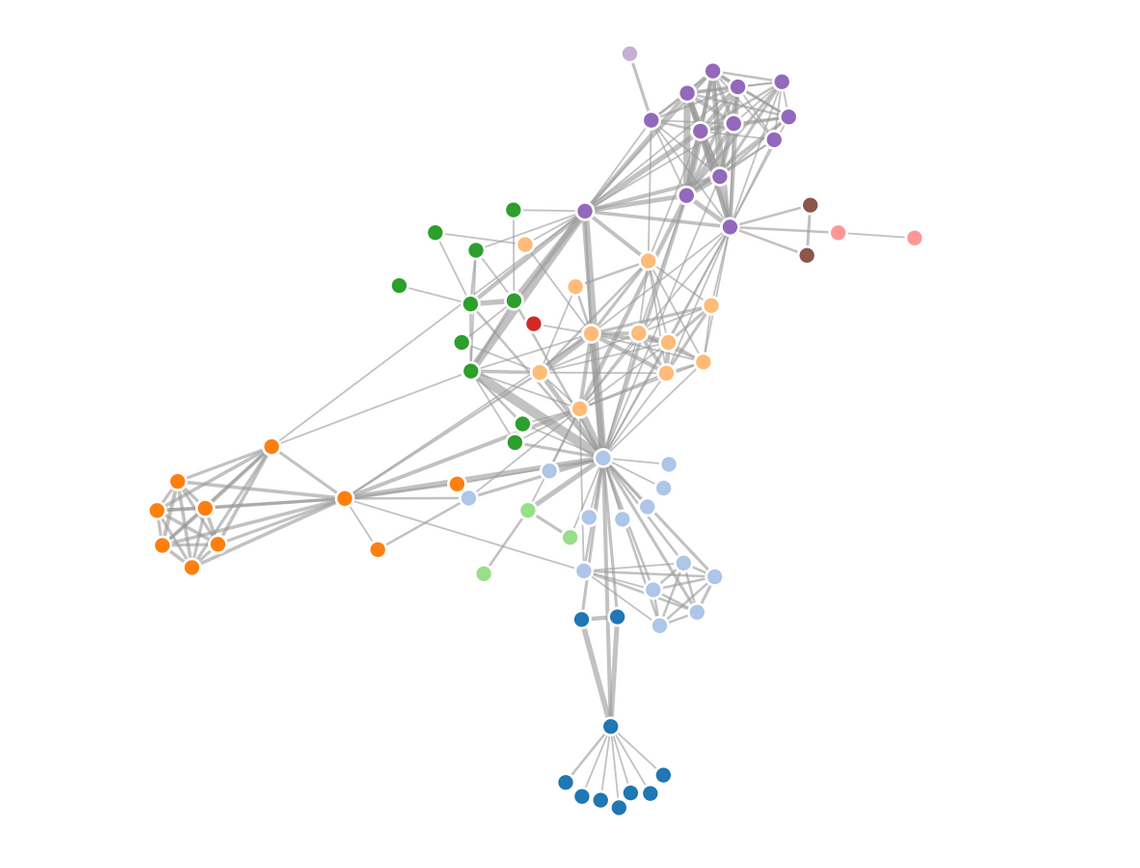
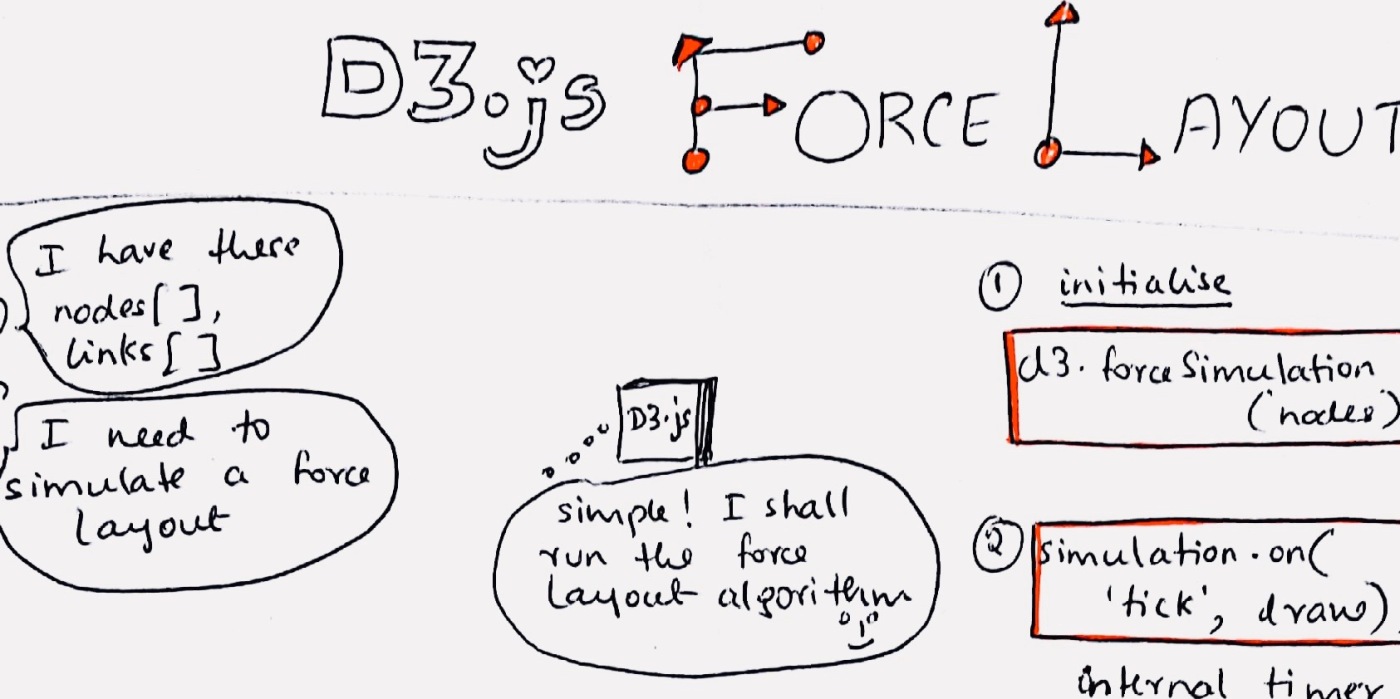
Building forced graph with D3.js. Graphs are the most useful form of data… | by Adrianna Małkiewicz | Medium

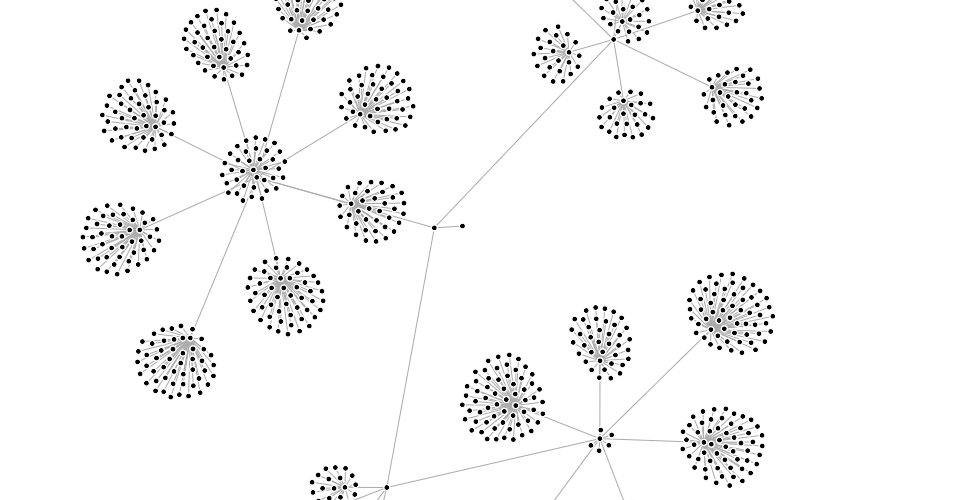
GitHub - vasturiano/d3-force-3d: Force-directed graph layout in 1D, 2D or 3D using velocity Verlet integration.