javascript - d3.js - d3.select("#id).remove() or .attr("class", "hidden") not working - Stack Overflow

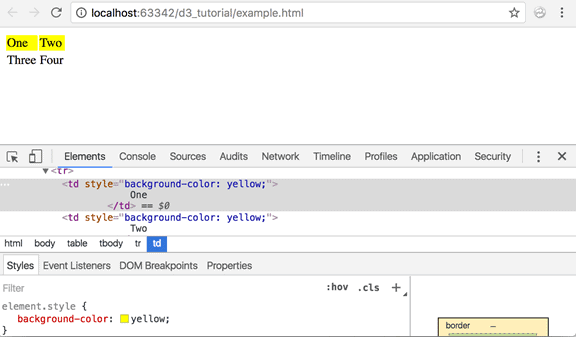
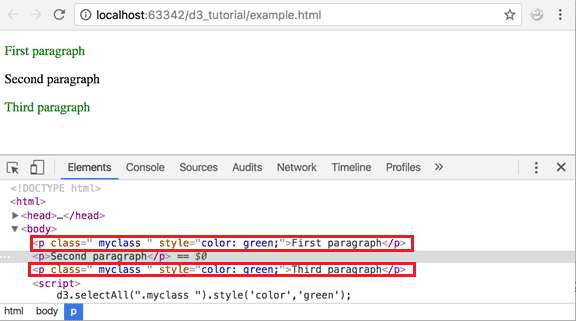
javascript - "d3.selectAll().style()" does not apply the styles to the selected elements, but within this selection with "d3.select(this).style()" if it works - Stack Overflow