
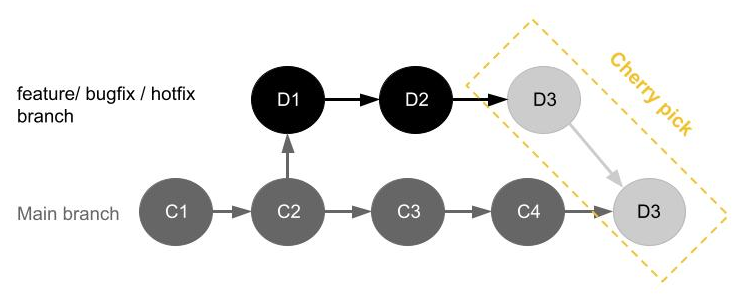
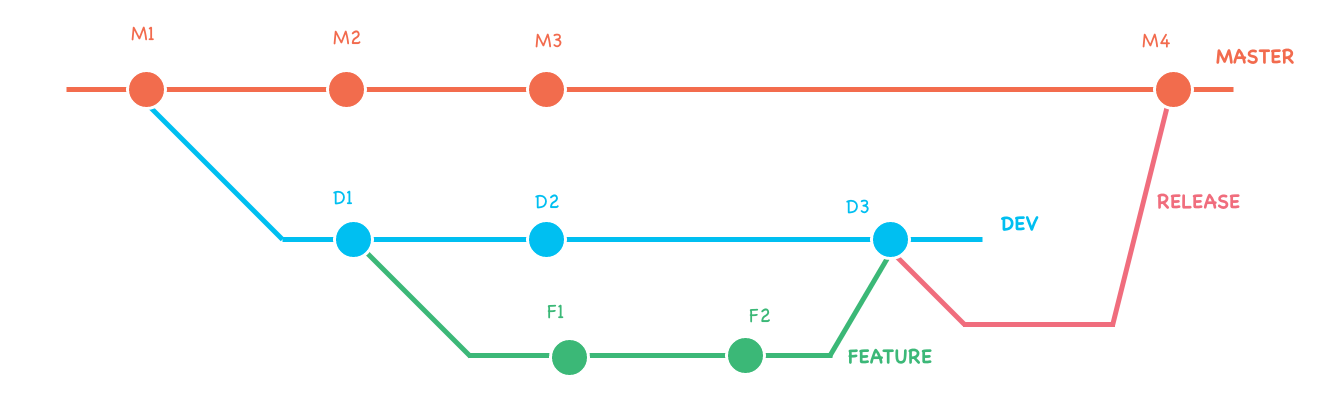
5 types of Git workflows that will help you deliver better code | Buddy: The DevOps Automation Platform

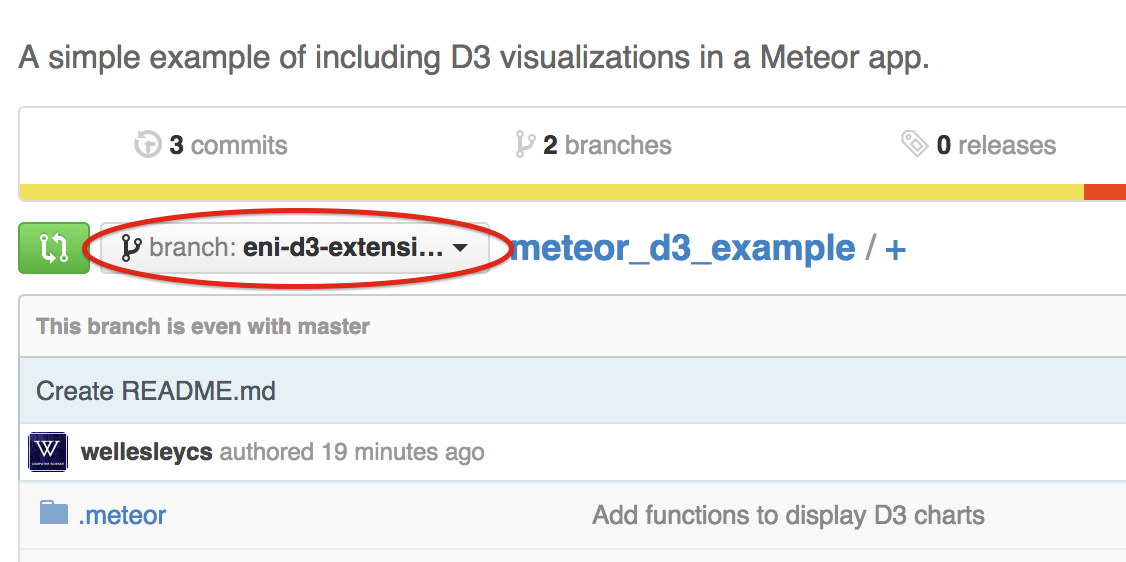
Testare il vostro codice D3 con jsFiddle con file JSON, CSV, TSV presenti su GitHub – Meccanismo Complesso

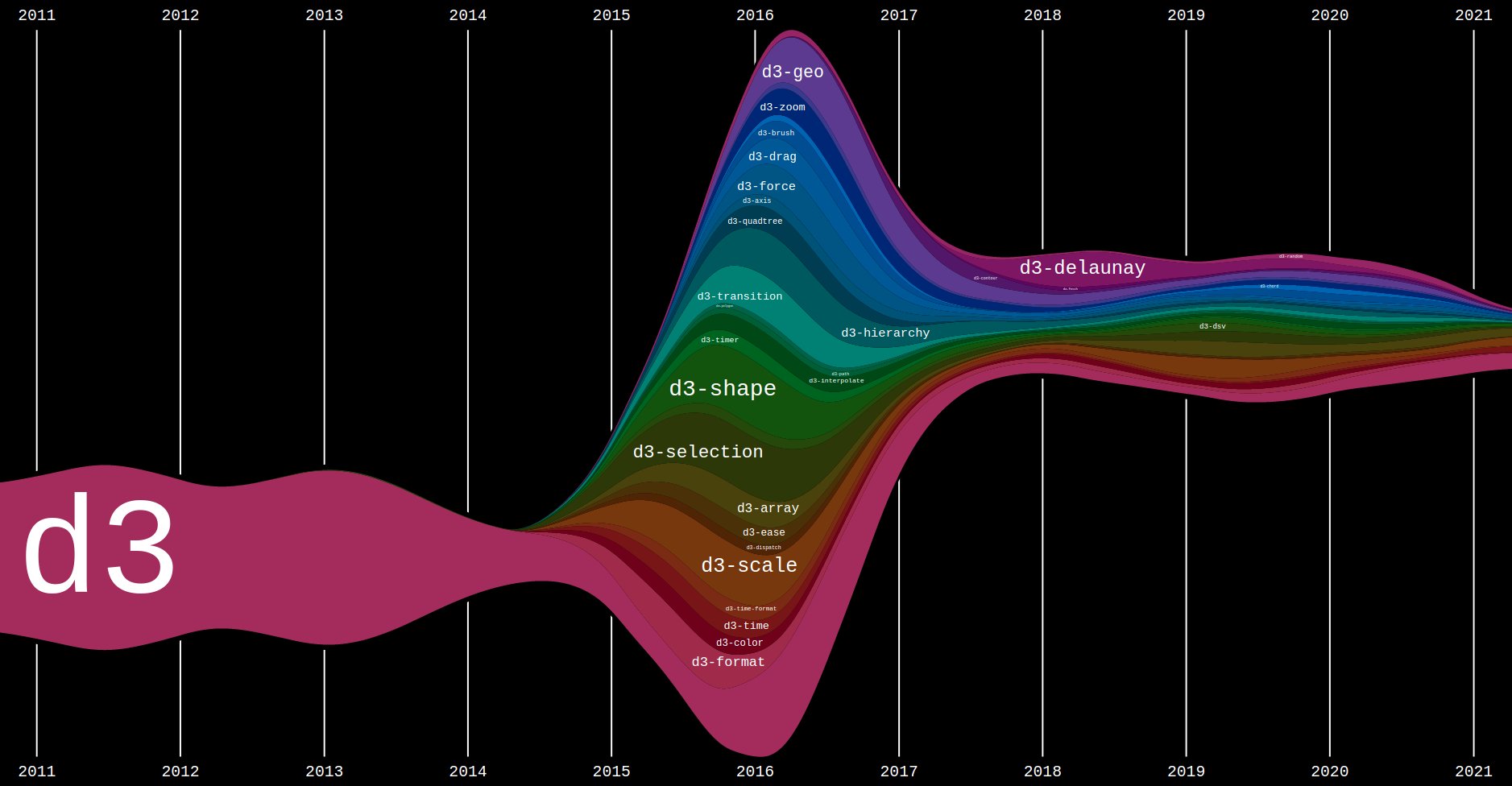
Curran Kelleher on X: "New #dataviz: D3 Git History Streamgraph #d3js #javascript https://t.co/J1lvZyKrj5 https://t.co/eGT2sGgoaQ" / X
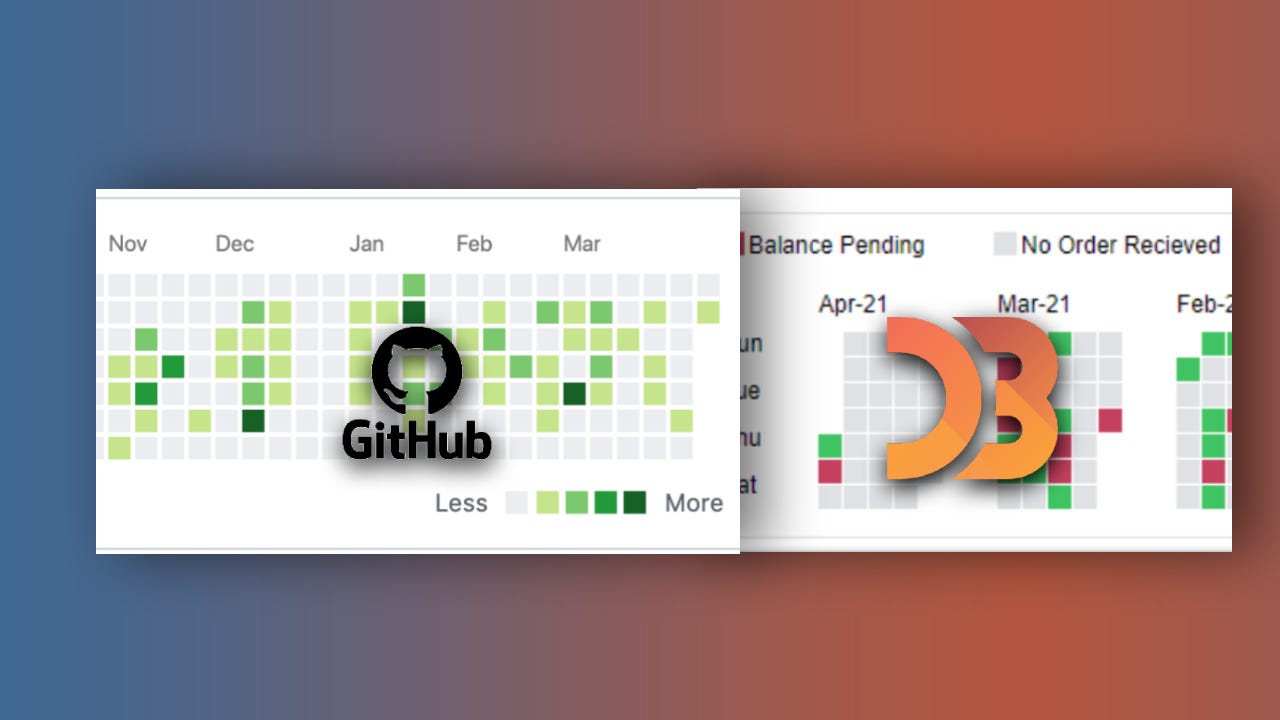
![GitHub Contributions of Mike Bostock (D3.js, Observable) — "How to Create a JS Calendar Chart" Tutorial [Links in Comments] : r/visualization GitHub Contributions of Mike Bostock (D3.js, Observable) — "How to Create a JS Calendar Chart" Tutorial [Links in Comments] : r/visualization](https://i.redd.it/5kz5k13ammh81.png)
GitHub Contributions of Mike Bostock (D3.js, Observable) — "How to Create a JS Calendar Chart" Tutorial [Links in Comments] : r/visualization

Scheme of the load node of the generator GIT-12. SS4/3 -stainless steel... | Download Scientific Diagram














![IAT355] #1: The Basics of Observable, Github, and D3 | TUTORIAL / IAT 355 Instructors | Observable IAT355] #1: The Basics of Observable, Github, and D3 | TUTORIAL / IAT 355 Instructors | Observable](https://static.observableusercontent.com/files/6673bb4110148da93713ad292bafe43a20d337bc5f5eb5c7e0f1880accb3daa00e45415ecb50e3c8c70646256d2cc6c306db1076fa1bacb186b9b73c1833afad)