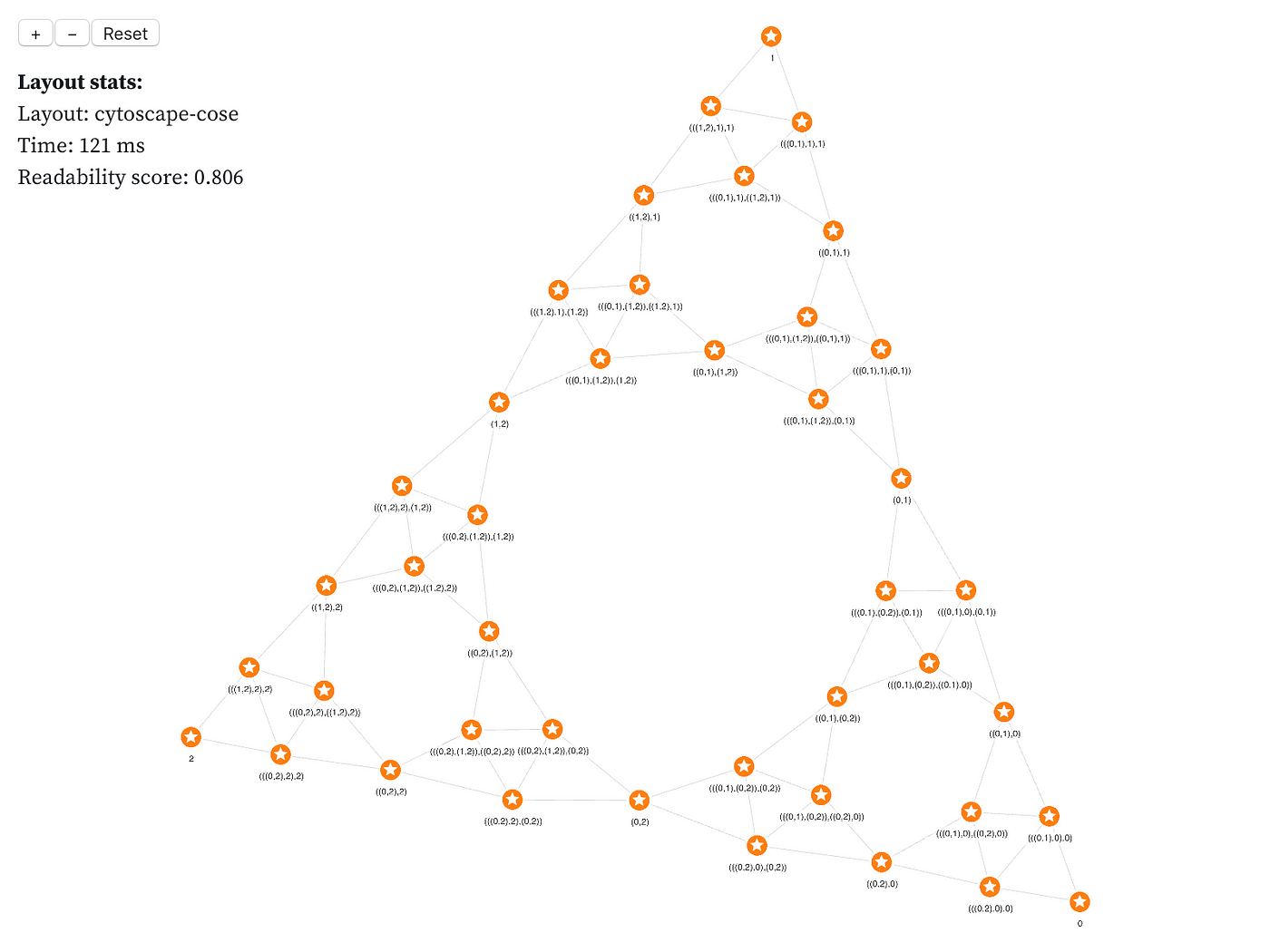
javascript - d3-graphviz: incorrect rendering if I use same graphviz renderer to draw slightly different graph multiple times - Stack Overflow

How to handle image hosted on a server with d3-graphviz ( if it's implemented )? - d3-graphviz - Graphviz

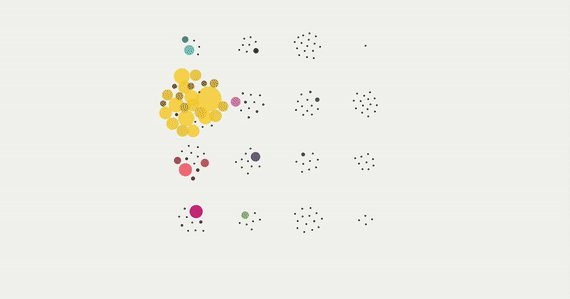
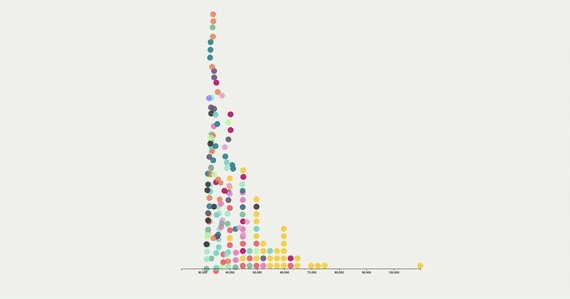
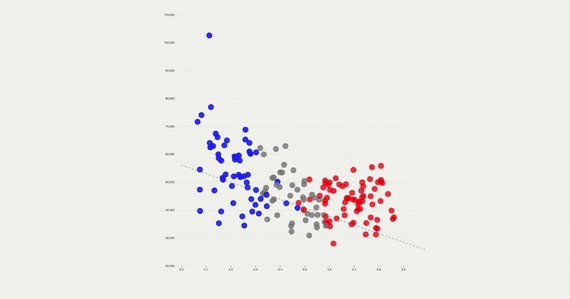
How I Created an Interactive, Scrolling Visualisation with D3.js, and how you can too | by Cuthbert Chow | Towards Data Science

Skinius - TONIFIX.IN Integratore, a Base di Estratto di Salice e Vitamina D3 per il Benessere Muscolare, 30 compresse da 310 mg : Amazon.it: Salute e cura della persona

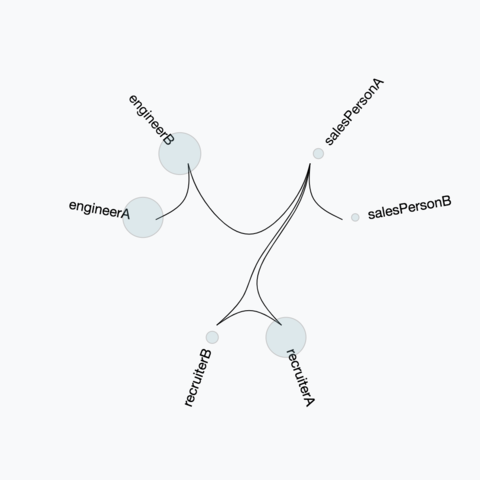
Creating Visualization for Organization Entity Chart with Multiple Parents using dagre-d3 – Shekhar Gulati

Build a radar diagram with d3.js. In this tutorial I am going to show you… | by Babette Landmesser | Create & Code | Medium