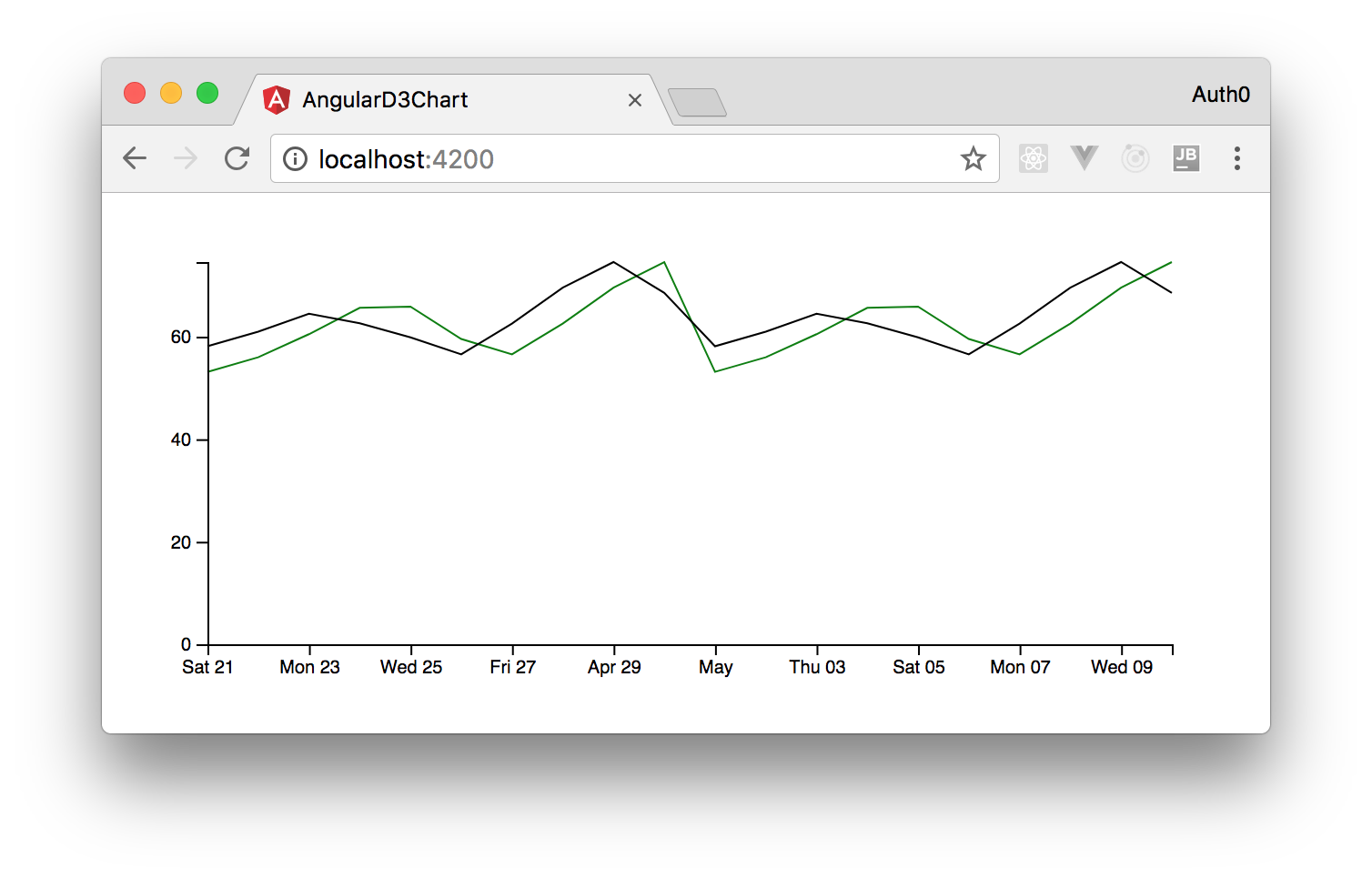
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js

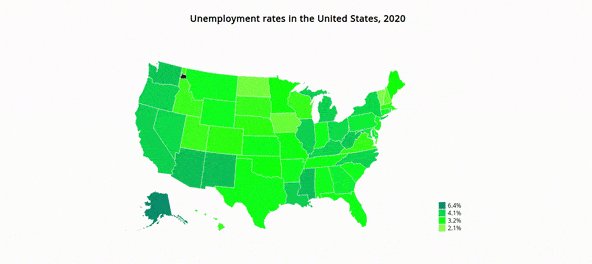
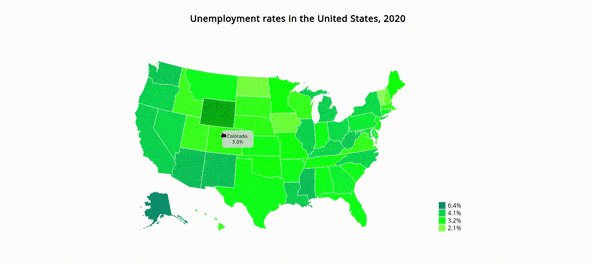
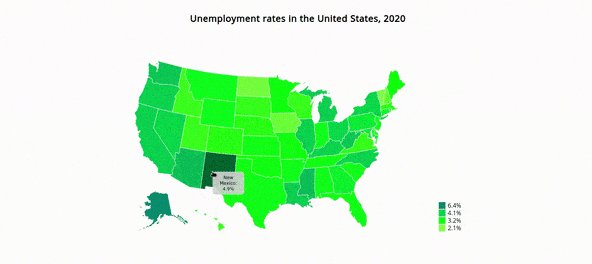
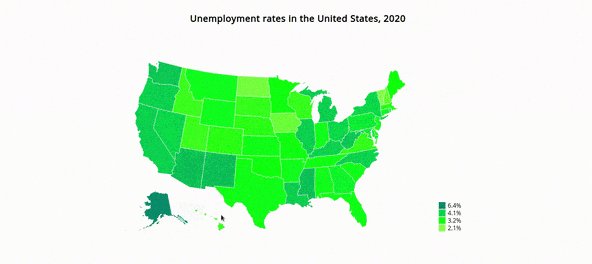
Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace

Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science